Z.A la jalousie
42130Marcilly-le-Châtel
 Z.A la Jalousie 42130 Marcilly-Le-Chatel
Z.A la Jalousie 42130 Marcilly-Le-ChatelPourquoi réaliser un cahier des charges ergonomique ?
Optimisez les contenus de votre site internet et gagnez en efficacité !

Pour formaliser votre discours commercial
Cette méthode permet de mettre votre graphisme au service de vos contenus ! La mise en valeur de votre discours commercial apporte de la clarté à votre offre et accompagne le lecteur sur un scénario de navigation adapté à son parcours d'achat.

Pour augmenter votre conversion en contact prospect
Nous scénarisons vos contenus en tenant compte des besoins de vos cibles. Cette démarche appelée UX design est la clé pour garder le visiteur sur le site et l’accompagner dans son parcours d’achat jusqu’à la saisie d’un formulaire de contact. Une navigation web ergonomique fait la différence et permet de transformer un visiteur en prospect !

Pour gagner du temps dans la conception de votre site web
Le cahier des charges ergonomique est votre feuille de route pour favoriser un avancement global et simultané de votre projet web. Grâce à cette méthode, le travail devient collaboratif, tous les acteurs (graphiste, rédacteur, marketeur…) peuvent avancer conjointement et en bonne intelligence. In fine, vous gagnez du temps sur le maquettage et réduisez le nombre d’aller-retour dans la validation graphique.
Ce que nous faisons

Étape 1 : Analyse de l'offre
Il est primordial pour nous de commencer notre collaboration en venant à votre rencontre. Nous prenons le temps de vous écouter et d’étudier votre entreprise et votre marché. En parallèle, nous réalisons un benchmark pour analyser votre environnement et votre concurrence. Nous sommes alors en mesure de déterminer vos points de valeur ajoutée et de définir vos éléments différenciants.

Étape 2 : Définir les besoins de vos clients
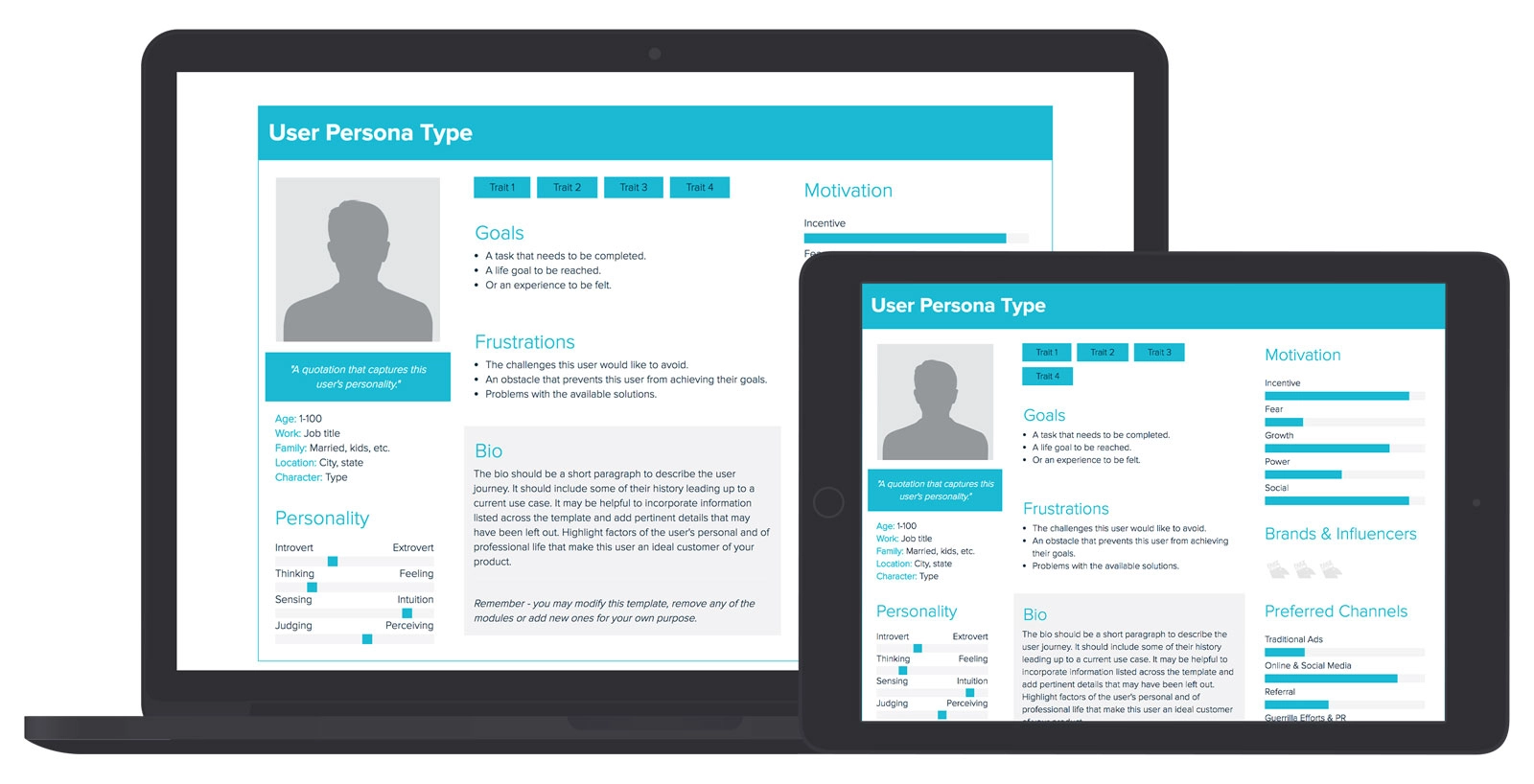
Connaissez-vous bien vos clients ? Où vont-ils chercher des informations ? Tout l’enjeu de cette étape est de dresser le profil de votre clientèle. Ces données sont précieuses pour travailler un scénario de page, l’ergonomie de navigation de votre site, une ligne éditoriale… Après avoir étudié vos prospects nous construisons des "persona" : archétype représentant un groupe de personnes dont les comportements et buts sont semblables. Cela nous permet de rester centrer sur les besoins, freins et leviers de motivation de votre cible.

Étape 3 : Livrables
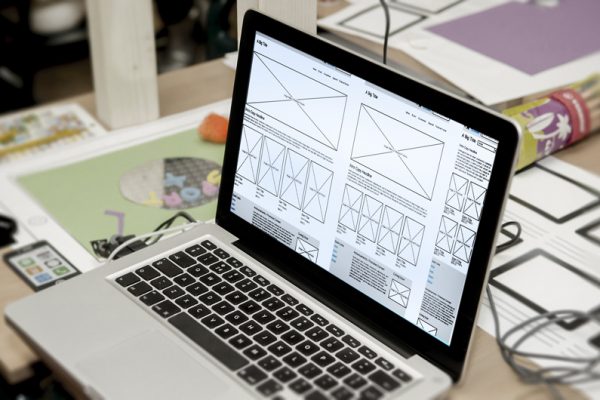
Nous vous remettons un cahier des charges ergonomique qui structure les scénarios de navigation par zone de lecture, pour chaque gabarit de page.
Selon vos besoins nous pouvons vous transmettre l'accès à une interface dédiée pour :
- naviguer au sein de votre mockup,
- travailler vos zones de contenu,
- et tester vos Call To Actions.
Ce module Mockup est un service intégré au CMS BOREALE.
Besoin d'aide pour créer ou développer votre stratégie digitale ?
- Transfer ID fait évoluer son site internet pour rester en phase avec son environnement marché
Transfer ID fait évoluer son site internet pour rester en phase avec son environnement marché
- Sextant optimise son référencement naturel via la refonte de son site internet
Sextant optimise son référencement naturel via la refonte de son site internet
- Blaise Frères travaille son image de marque via la refonte de son site web
Blaise Frères travaille son image de marque via la refonte de son site web